Bài viết này tôi sẽ hướng dẫn các bạn làm một slide để chạy trên blogspot. Nó sẽ giúp blog của bạn có thể trông đẹp hơn và thanh thoát hơn với những slide đẹp chạy trên blog của bạn.
 Hỉnh ảnh được chạy trên blog Seo Document
Hỉnh ảnh được chạy trên blog Seo DocumentCác bạn làm theo những hướng dẫn sau.
Bước 1: Đăng nhập vào blog của bạn
Bước 2: Vào phần Layout/ bố cục chọn Add A Gadget/ thêm tiện ích.
[HR][/HR]

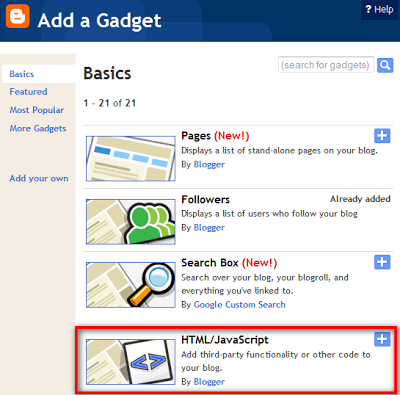
Bước 3: Chọn HTML / JavaScript

Bước 4: Copy và dán đoạn code dưới vào
<style type="text/css">Bước 5: Bấm Lưu lại và sau đó xem thử blog của bạn đã có sự xuất hiện của các slide ảnh chưa.
/* http://dimpost.com */
#sliderFrame {position:relative;width:700px;margin: 0 auto 40px;}
#slider {
width:700px;height:306px;/* Make it the same size as your images */
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWMt4NtOR5I6seFhEspBfwWkBDEax9898ZllOta0JbviZEwmi_s0yTHowt4UcPCtMfiFBVrI6-liHBbxLqUsjrDgC6DWn1930XtiF9XzlKVgRgc_lOHLKr3OmzwFvkexqgbQs5WJ9QJ2ku/s1600/loading.gif) no-repeat 50% 50%;
position:relative;
margin:0 auto;/*make the image slider center-aligned */
box-shadow: 0px 1px 5px #999999;
}
#slider img {
position:absolute;
border:none;
display:none;
}
/* the link style (if an image is wrapped in a link) */
#slider a.imgLink {
z-index:2;
display:none;position:absolute;
top:0px;left:0px;border:0;padding:0;margin:0;
width:100%;height:100%;
}
/* Caption styles */
div.mc-caption-bg, div.mc-caption-bg2 {
position:absolute;
width:100%;
height:auto;
padding:0;
left:0px;
bottom:15px;
z-index:3;
overflow:hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color:black;
}
div.mc-caption {
font: bold 14px/20px Arial;
color:#EEE;
z-index:4;
padding:10px 0;
text-align:center;
}
div.mc-caption a {
color:#FB0;
}
div.mc-caption a:hover {
color:#DA0;
}
/* ------ built-in navigation bullets wrapper ------*/
div.navBulletsWrapper {
top:320px; left:280px; /* Its position is relative to the #slider */
width:150px;
background:none;
padding-left:20px;
position:relative;
z-index:5;
cursorointer;
}
/* each bullet */
div.navBulletsWrapper div
{
width:11px; height:11px;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMeh4Kxu6Omlhb0Ys5TTvIyx0T0UbJIstW0ZKu8lwA4QSX0nWolcK12Pm-JP90ydgfg989RkV4qu8FcufoNt6-ohkp6cbmSI5pDk73Ov5-y7Kv9UqJvn6tI2XwxWfwPPiBuLGvXdiRb8m9/s1600/bullet.png) no-repeat 0 0;
float:left;overflow:hidden;vertical-align:middle;cursorointer;
margin-right:11px;/* distance between each bullet*/
_position:relative;/*IE6 hack*/
}
div.navBulletsWrapper div.active {background-position:0 -11px;}
/* --------- Others ------- */
#slider
{
transform: translate3d(0,0,0);
-ms-transform:translate3d(0,0,0);
-moz-transform:translate3d(0,0,0);
-o-transform:translate3d(0,0,0);
}
</style>
<script src="http://dimpost.googlecode.com/files/js-image-slider.js" type="text/javascript"></script>
<div id="sliderFrame">
<div id="slider">
<a href="#"><img src="http://csherpasblog.wpengine.netdna-cdn.com/wp-content/uploads/2013/07/BlogImage_Top5-700x306.jpg" alt="Dịch vụ seo" /></a>
<a href="#"><img src="http://csherpasblog.wpengine.netdna-cdn.com/wp-content/uploads/2012/11/gdrive_5ways-700x306.jpg" alt="Seo Document!" /></a>
<a href="#"><img src="http://csherpasblog.wpengine.netdna-cdn.com/wp-content/uploads/2012/11/chromewithextensions2-700x306.jpg" alt="Kiến thức seo" /></a>
<a href="#"><img src="http://csherpasblog.wpengine.netdna-cdn.com/wp-content/uploads/2012/11/google_plus2_1-700x306.jpg" alt="#Tư vấn seo" /></a>
<a href="#"><img src="http://csherpasblog.wpengine.netdna-cdn.com/wp-content/uploads/2012/11/google_plus2_2-700x306.jpg" alt="Làm seo"/></a>
</div>
<div id="htmlcaption1" style="display: none;">
Code by <a href="http://seodocument.blogspot" target="_blank">Seo Document</a>
</div>
<div id="htmlcaption2" style="display: none;">
<a href="http://www.w3schools.com/css/" target="_blank">CSS</a> <a href="http://www.w3schools.com/js/default.asp" target="_blank">JavaScript</a> Rocks.
</div>
</div>
Thay tất cả các URL hình ảnh và contents mà bạn muốn xuất hiện ở vị trí các URL màu xanh xuất hiện phía trên
Chúc các bạn thành công




![[ PDS ] Em Của Anh Đừng Của Ai - FAPtv [ PDS ] Em Của Anh Đừng Của Ai - FAPtv](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif5l0NpDz-rOAWrrUJ4FvO9lXK_VsQbzmlM7an_E99Kt5j50xM9X3D70bNMqUjMuVFI-RzYii0pQbPTgD1LBo3EHJWQLAiYtUg_fJ6mSkcG-8XfMVn5W-tkHyMf9ZIRcmiROTyH-laPM0/s72-c/An+Vy+2.png)
0 nhận xét: